看完了電子書之小水滴的魔法的介紹後,大家一定很好奇這是怎麼做出來的!!
就讓我們來揭開裡面的秘密吧!!
首先在ShiVa3D的Scene Viewer 裡就可以看見大致上的架構

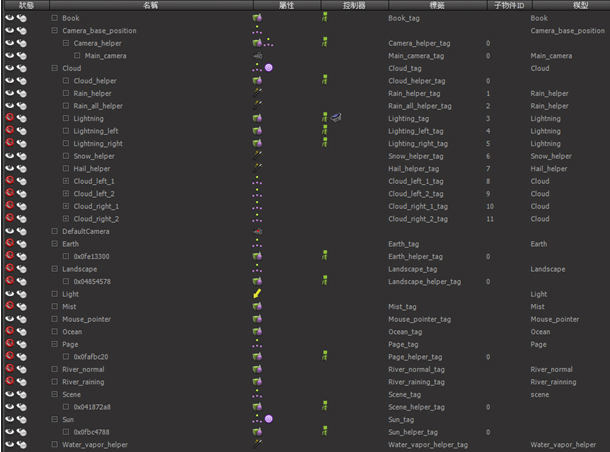
這裡順便附上ShiVa3D的Scene Explorer 來顯示出場景上所有的物件模型,讓各位讀者更加明白。  表示在場景上設定看不見。
表示在場景上設定看不見。

裡面的動畫都是從3ds Max裡面製作好後,再匯入ShiVa3D,因此我們可以在AnimClip Editor裡面,找到書本開啟的動畫book_open。
拖曳播放游標,就可以看見即時動畫。

將書本動畫調到完全開啟,聰明的讀者一定發現,其實,所有的物件一開始,就在應有的位置上做好準備。只要等到適當的時機,再顯示出來

接下來開啟book_inside_play ,啟動頁面動畫。
這裡就簡單地描述一下換頁的原理,當要翻頁時,2會由隱藏狀態改為顯示狀態,並且啟動動畫,3必需立即更換下一頁的右頁貼圖。

當2快要完成翻頁動作時,1必須立刻更換下一頁的左頁貼圖,之後2再次進入隱藏狀態。

這樣就完成了翻頁流程

依這樣的模式,我們就可以製作出幾百頁的電子書,並且只要透過換圖的動作,就可以輕鬆達成。最重要的是,從頭到尾都只有一本書和輔助頁,因此大大降低遊戲的檔案量,讓電子書在手機上可以流暢運作。


 留言列表
留言列表

